Google Search Consoleでパンくずリストにエラーが検出されたり、構造化データのバリデーションテストをしてみたらエラーがでたというお困りはありませんか?
僕自身、LIONMEDIAというWordPressの無料テーマをカスタマイズする際、構造化データのバリデーションでたくさんエラーが発生しており、クリアするためにたくさん調べて苦労しました。
かなり調べてわかったのは、function.phpの「data-vocabulary.org」と書かれている箇所を「schema.org」と書き換えるだけでは不十分ということ。
おそらく上記対応のみで、Google Search Consoleではエラー表示が消えるかもしれませんが、それはあくまでも「Googleサポート外の構造化スキーム、data-vocabulary.orgではなく、Google推奨の構造化スキーム、schema.orgを使用しているのでOK」というだけです。
本来、構造化データを設定している目的は、サイトデータを正しくGoogleに伝えて、検索結果にリッチリザルトを表示させ、結果としてユーザービリティを上げるということです。
「data-vocabulary.org」➜「schema.org」への置換だけでは、サイトデータを正しくGoogleに認識させることができず、不十分なんです。
つまり、目先のエラーは消えるけど、構造化データを用いる本来の目的は未達成ということ。
この記事では、data-vocabulary.orgからschema.orgへ構造化スキームを移行する際のコード書き換えに関するエッセンスをまとめました。
同じなような課題に悩む方の助けになれば嬉しいです。
記事のコンテンツはこちらです。
目次
1.パンくずリストのバリデーションエラーの原因はdata-vocabulary.org
パンくずリストのバリデーションエラーの原因は、ボキャブラリーの1つ「data-vocabulary.org」がGoogleのサポート対象外になったからです。
そしてボキャブラリーとは、構造化データのマークアップ方法を定義する構造化スキームの1つです。
うーん、わかったようなわからないような・・・ですよね。
簡単にいうと、構造化データの書き方を決めるルールです。
このルールに従って構造化データを書きます!だからGoogleさんもこのルールに従って読んでください!って宣言するんですね。
さて、このルールである構造化スキーム。これまで「schema.org」と「data-vocabulary.org」の2つが一般的に使用されてきましたが、ここ最近は「schema.org」が主流になってきました。その結果、Googleとしても「schema.org」を推奨し、2020年4月6日以降、「data-vocabulary.org」のサポートを終了することにしたという訳なんです。
Structured data schemas such as schema.org and data-vocabulary.org are used to define shared meaningful structures for markup-based applications on the Web. With the increasing usage and popularity of schema.org we decided to focus our development on a single SD scheme. As of April 6, 2020, data-vocabulary.org markup will no longer be eligible for Google rich result features.
引用:Google公式「Official Google Webmaster Central Blog」
WordPressサイトのテーマは「data-vocabulary.org」の定義で記述されたものも多いので、こいつを「schema.org」に変更する必要があるんですね。
2.data-vocabulary.orgとschema.orgの違いとは?
さて、そもそもdata-vocabulary.orgとschema.orgの2つの構造化スキーム、違いはなんでしょうか?
実はコードの記述方法が少し違うだけなんです。
まずはざっと例を見ていきましょう。
Googleの公式ページからの抜粋です。
data-vocabulary.org
Schema.org
引用:Google公式「Official Google Webmaster Central Blog」
違いがわかるでしょうか?
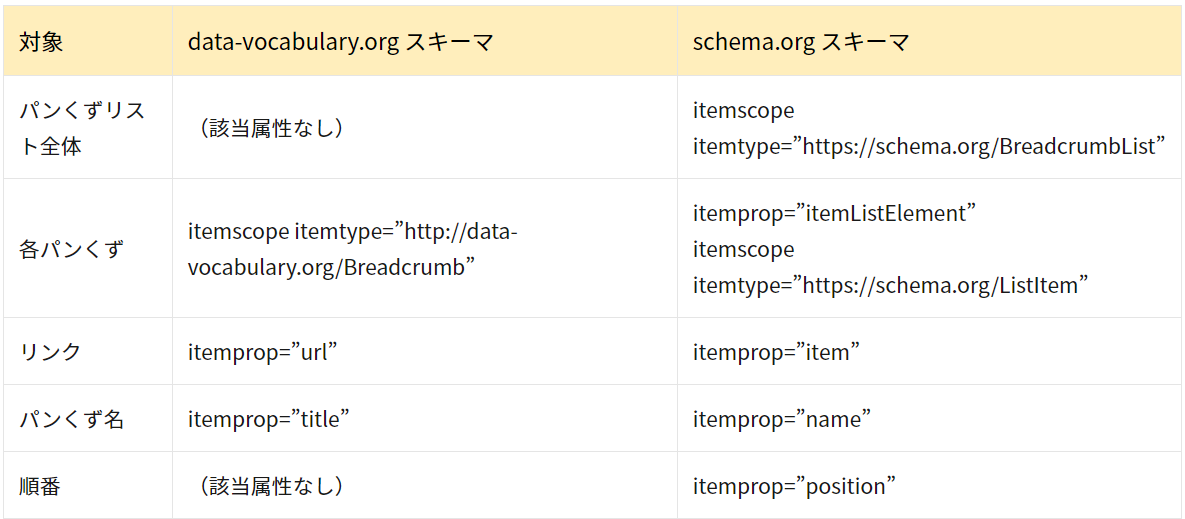
わかりやすいこちらの記事を抜粋すると、下記の表となります。
とってもわかりやすいですよね!
上表の通り、いくつかのルールが違う相関がわかったところで、1つ1つ修正していきましょう!
3.data-vocabulary.orgからschema.orgへ構造化スキームを移行する際の5つの手順
まず、やらなければいけないことをまとめると、次の5つです。
- パンくずリストの全体部部分に宣言を付け加える。
- 各パンくずのコードを書き換える。
- リンク指定部 <a>タグ内のコードを書き換える。
- パンくず名 <span>タグ内のコードを書き換える。
順番(階層)を表すコードを<meta>タグ内に新しく書く。
ここからはテーマのfunction.php部分にある元の記述を直接、上の内容に沿って修正していきます。
では詳しく解説していきます。
手順①:パンくずリスト全体部分に宣言をつけ加える。

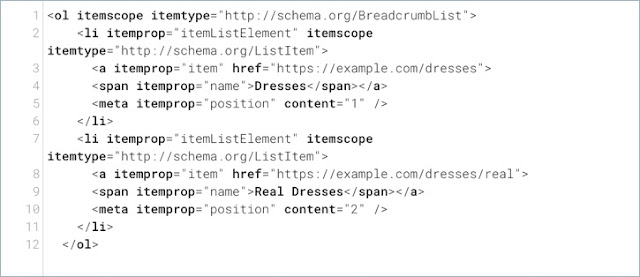
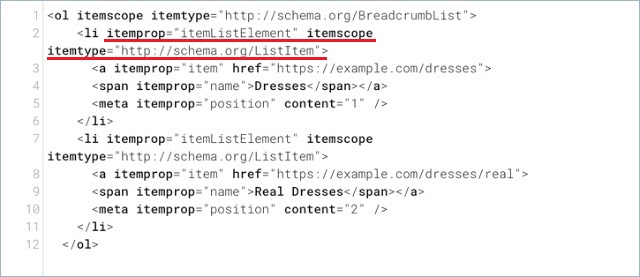
上記の例ではパンくずリストが<ol>タグで1つのブロックになっており、その要素として<li>タグが2つ含まれている構造です。
このコードにより、サイト上では、「Dresses > Real Dresses」というように2階層からなるパンくずリストが表示されます。
赤線部分がブロック全体に対して、schema.orgで定義されたパンくずリストだよ!って宣言しています。
data-vocabulary.orgの記述ルールではこの全体の宣言に当たる部分がないため、今回新しく追記してあげる必要があります。
やること①:ブロック全体でルールを宣言する
itemscope itemtype=”https://schema.org/BreadcrumbList” を記述する。
手順②:各パンくずのコードを書き換える。

次は<li>タグ内に、schema.orgで定義されたパンくずリストの一要素だよ!っている記述を追記します。
もともとのdata-vocabulary.orgでも<li>タグ内に構造化データに関する記述がありますが、これはdata-vocabulary.orgの定義に基づいた記述内容なので中身を書き換えてあげる必要があります。
さくっとコピペして書き換えましょう。
やること②:<li>タグ内の記述を書き換える
itemscope itemtype=”http://data-vocabulary.org/Breadcrumb” ➜ itemprop=”itemListElement”
itemscope
itemtype=”https://schema.org/ListItem”)
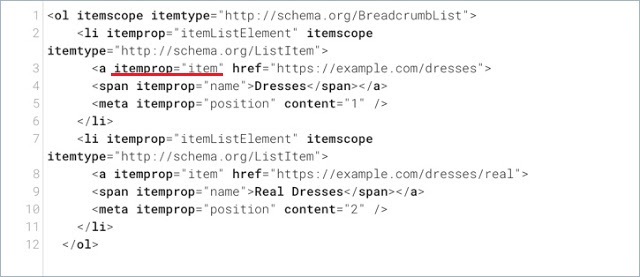
手順③:リンク指定部 <a>タグ内のコードを書き換える。

パンくずリストは各階層にリンクがあるため、ユーザーが興味のあるページへ移動しやすく作られています。
このページの遷移に関して、「ここがパンくずリストのリンクだよ!」とGoogleに伝えるための記述方法が異なるので書き換えます。
それが赤線部分のitemprop="item"部分。
data-vocabulary.orgではitemprop="url"になってるのですが、ここをitemにしてあげないと、schema.orgの定義ではリンクだと認識できないのです。
やること③:<a>タグ内itempropを書き換える
itemprop=”url” ➜ itemprop=”item”
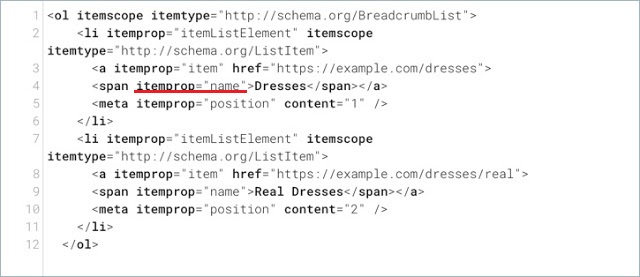
手順④:パンくず名 <span>タグ内のコードを書き換える。

もともとここには「階層の名前は〇〇だよ!」とGoogleにお知らせする記述がありました。が、ここも記述方法がすこーし違うので書き換えます。
itemprop=”title” を itemprop=”name” へ変更します。
これでschema.orgの定義でも階層名なんだとGoogleが認識できるようになります。
やること④:<span>タグ内のitempropを書き換える
itemprop=”title” ➜ itemprop=”name”
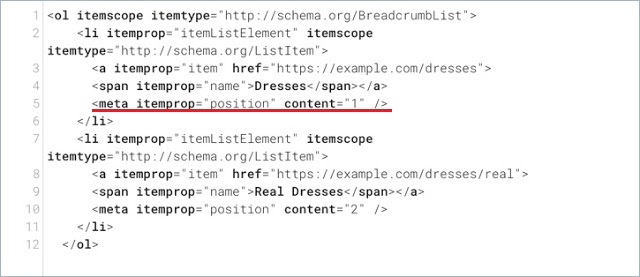
手順⑤:階層を表すコードを<meta>タグ内に新しく書く。

いよいよ最後の変更です。
schema.orgのルールでは階層の位置関係を伝えるコードを記述する必要があります。
それが上記赤字部分、<meta itemprop="position" content="1" />。
これを<li>の終了直前に追記しましょう。
ちなみに、階層が2階層目の場合は、content="2"となり、階層に応じて数字が変わりますし、もちろんWordPressサイトではcontent="〇"の〇部分はページの階層に応じて数字を代入できるよう変数をphpにて組む形になるはずです。
以上でdata-vocabulary.orgからschema.orgへ構造化スキームの書き換えは完了です。
やること⑤:<meta>タグを追記し、階層情報を伝えるpositionを加える
なし ➜ itemprop=”position”
まとめ
これまで構造化スキームを移行する5つの手順をご紹介してきましたがいかがでしたでしょうか?
最後に私が参考にした記事(サイト)をご紹介します。